Wireframing
| Number of Participants | Facilitators | Category | Duration | Level of Difficulty |
| Individual or in Pairs | 1 Moderator, 1 Notetaker | Ideate, Prototype, Test | 25-30min | Moderate |



Description
Think of it like a blueprint; but for digital product design. A wireframe is a two-dimensional skeletal outline of a webpage, application, or product acting as a jumping-off point for the product design process.
Wireframes are used early in the development process to sketch out ideas and establish the basic structure of a page before visual design and content is added.
The Ideation Phase
The Ideation Phase answers the Wireframing question:
What are some ways we can solve the problems our customers are having?
- This is where you generate as many ideas as possible in order to iterate toward better and better solutions.
- The ability to generate multiple ideas and variations on a single idea allows you to see the faults and highlights of each.
- The more designs you put down on the screen, the more individual ideas you have to choose from. The root of “creative,” after all, is “create”; that’s the strategy here.
- Focusing on creating only good ideas may restrict you; instead, try to create as many bad ideas as possible. This will remove creative blocks and free you up to just produce.
- You can create several ideas in a short amount of time if you don’t get hung up on the details.
Tips for using wireframing for Ideation
- Don’t refine or dive too deep too quickly. Get messy and don’t worry too much, no idea at this point is bad idea (yet!). Subtract later.
- Don’t judge your ideas before putting them on the page. Create first, reflect later.
- Learn to think separately about structure, layout, content, and functionality.
- Practice working with different levels of detail until you find just the right amount of detail, and no more.
The Validation Phase
The Validation Phase answers the Wireframing question:
What are some ways we can solve the problems our customers are having?
- To refine and optimize your solution, you need the involvement from other stakeholders.
- Showing your wireframes to others allows them to validate and improve your ideas.
- If you’ve done it right, your wireframes should invite conversation. If they look too polished and “final” you may not get very helpful feedback.
- Wireframes should communicate “Here’s what I’m thinking…” when you show them, not “This is what we’re going to build.”
Materials
- Pen & paper
- Balsamiq Cloud
- Mockplus
- Figma
- Sketch
- InDesign
- Axure
- Marvel
- Sketch
- Framer
- Adobe XD
- Paper, Pen, Marker
- Cardboard
- Scale
- Scissor
- Tape
Preparation
Before you start with wireframing, it is better to have a clear problem statement. This will help structure our problem solving process, and create more possibilities around the problem area. Rather than focus on technology, monetary returns or product specifications, the problem statement should be about the people the team is trying to help. You can start by asking “How might we..”
Example problem statement could be: “How might we… help people give away unused items to others who specifically need them?”
Step-by-Step Instructions

- Choose the device for your digital product
This will influence the dimension of our canvas for each wireframe screen. The dimension of a website page wireframe will differ from a mobile application wireframe. - Plan the product structure and create a sitemap
Sitemap helps narrow down the constraint of your product. Create a sitemap based on your conversation with your users and the user journey. - Prepare the canvas
- If you are creating a wireframe on paper, you can fold the paper in 2 on the center horizontal line. And then you can use the space on the top and bottom to draw 1 wireframe screen each
- For mobile application wireframe, you can make 8 spaces: the paper in 2 on the center horizontal line, and then fold it again on the center vertical line, and repeat it on the center horizontal line.
- If you are using a digital tool for wireframing, usually you can pick a selection of predefined screen sizes. For example in Balsamiq, you can click Containers, and then double click on the screen size you want to choose.
- Plan the main structure/navigation
Based on the sitemap you created earlier in step 2, you can create a structure in the homepage and add main navigation. For example, if you are designing a mobile app, you can draw a tab bar at the bottom of the page. Usually in digital tools like Balsamiq, there are predefined components that you can use, like horizontal line, icon with label, and so on. - Benchmark similar apps
To plan for the main content chunks, you can benchmark to similar applications that already exist. As a rule of thumb, it is best not to reinvent the wheel. Using existing design patterns will help users build a mental model of your app faster, and therefore helps them during onboarding. For example, the giveaway app has a similar concept with ecommerce, therefore you can benchmark an existing ecommerce app. E.g. Amazon, Ebay Kleinanzeigen - Set up the main content chunk
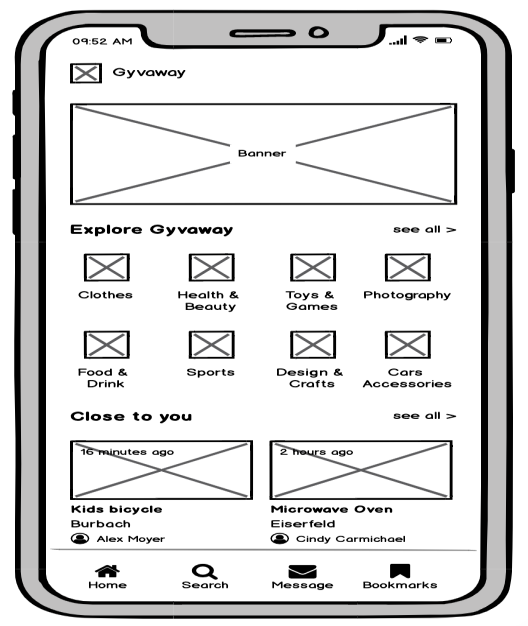
Based on the benchmark, plan out the main content chunk for the page. Example plan for the homepage of the giveaway app:- App logo and name
- Banner to encourage people to give away
- Item category
- Posted items closed to user’s location
- After the plan is done, start creating the wireframe based on the plan.
Remarks, Tips, Limitations
Despite the fact that modern wireframing tools allow you to create wireframes easier, nothing beats the speed of good old pen & paper wireframing. The goal of designers during the ideation phase is to generate as many ideas as possible and iterate towards the best possible solution. Therefore, we highly recommend you to start with pen & paper before moving on to digital wireframe.
References
Bank, C., & Zuberi, W. (2014). The Guide to Wireframing For Designers, PMs, Engineers and Anyone Who Touches Product. UXPin. https://www.uxpin.com/studio/ebooks/guide-to-wireframing/
Balsamiq. (2018). Wireframing Academy | Balsamiq. https://balsamiq.com/learn/
Contributed by Ogechi Abraham, Ayesha Tahir, Dyah Palupi.



